创建第一个ASP.NET Framework MVC项目
需要知道的是,ASP.NET MVC中有两种模式,分别是ASP.NET Core MVC和ASP.NET Framework MVC。
那么在本课程学习中教学的是ASP.NET Framework MVC的方式教学。
后面我们会再出一本关于ASP.NET Core MVC的课程教学,以及相关项目的实战教学。敬请期待。
使用的编辑器、数据库说明
在开始本课程前,下载的开发者工具是Visual studio 2022或者Visual studio 2019都可以。
数据库要求使用的是SQL Server,版本不限。
在本课程中,作者使用的是Visual studio 2022版本,SQL Server2019版本。
创建ASP.NET Framework MVC项目
接下来演示如何创建ASP.NET Framework MVC项目(可以在课程中跟着ASP.NET Framework MVC入门到精通课程学习):
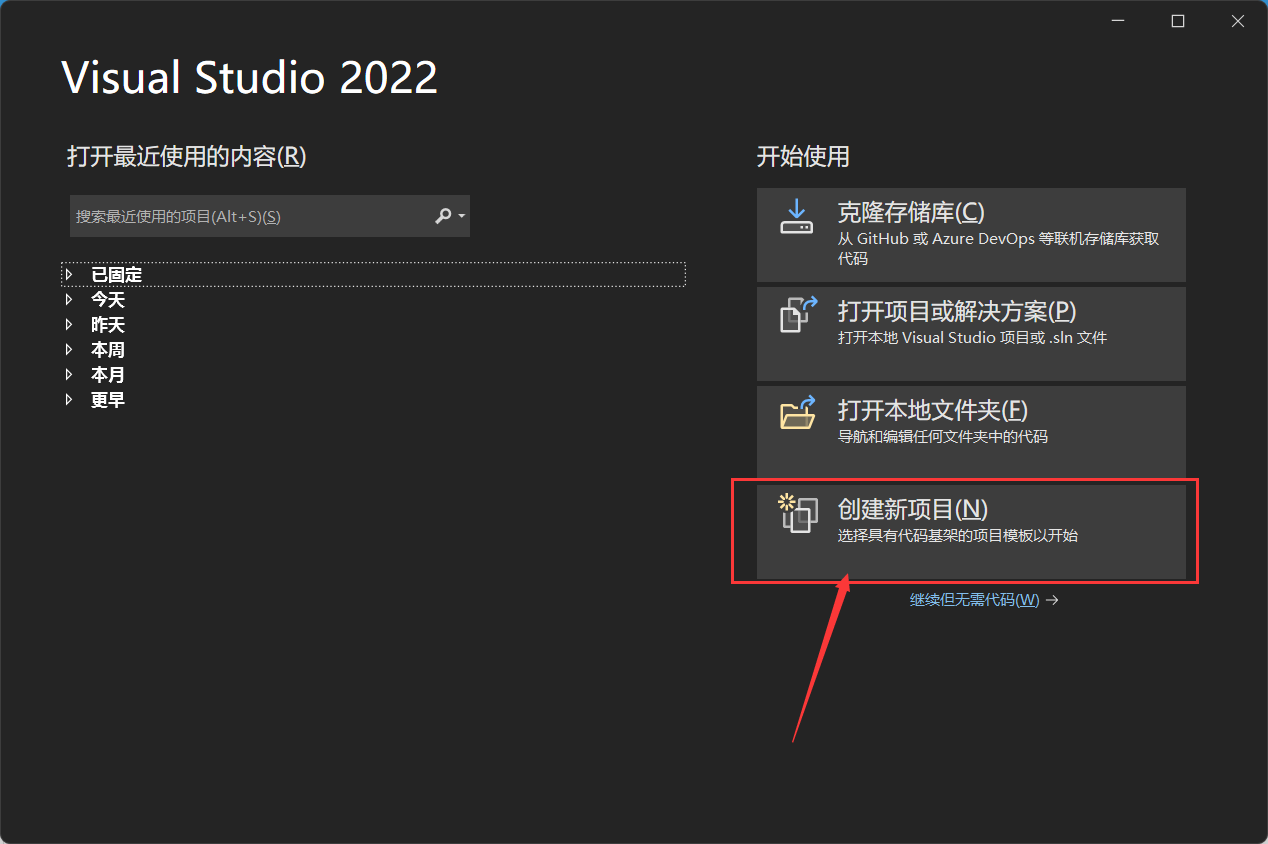
步骤一:如下图

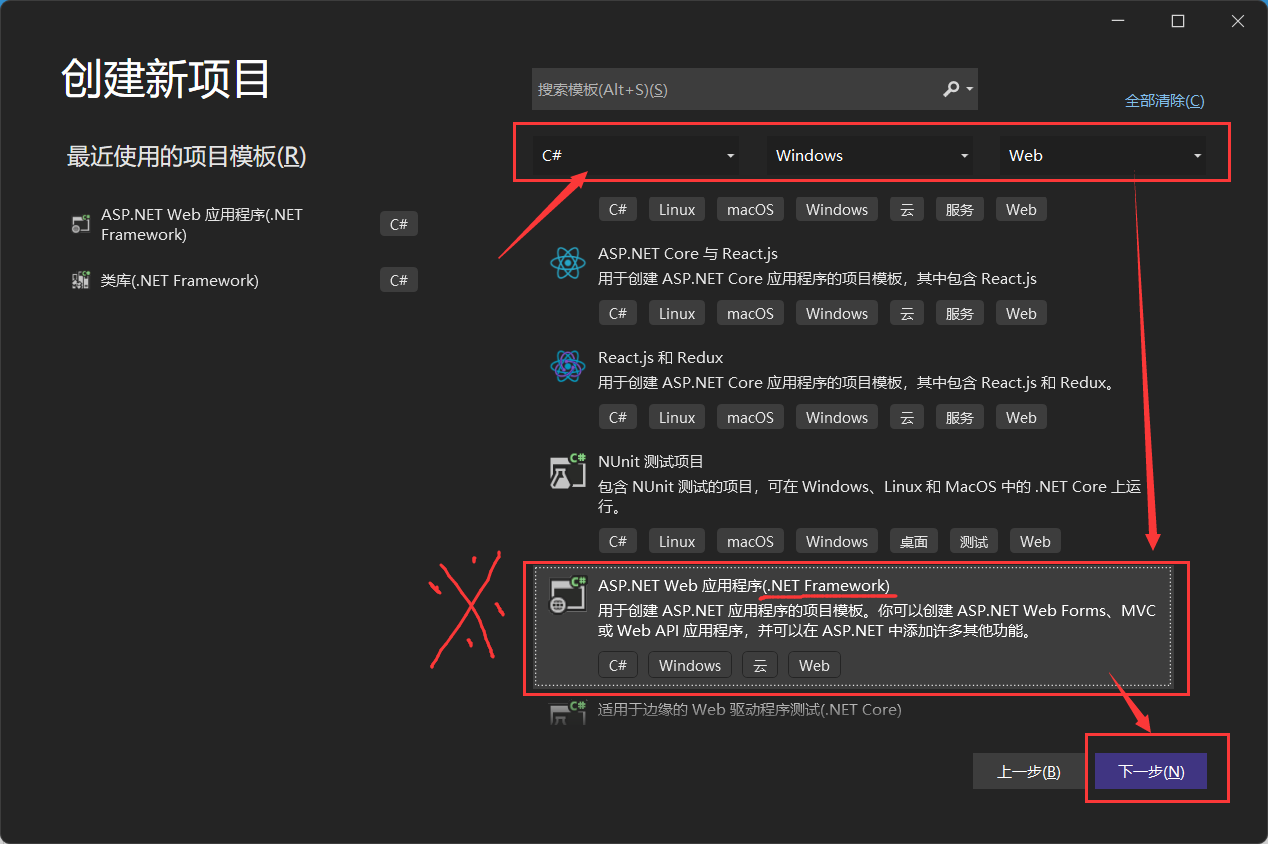
步骤二:如下图
这里一定要不要选择错了!!重点标识是Framework开发模式!!

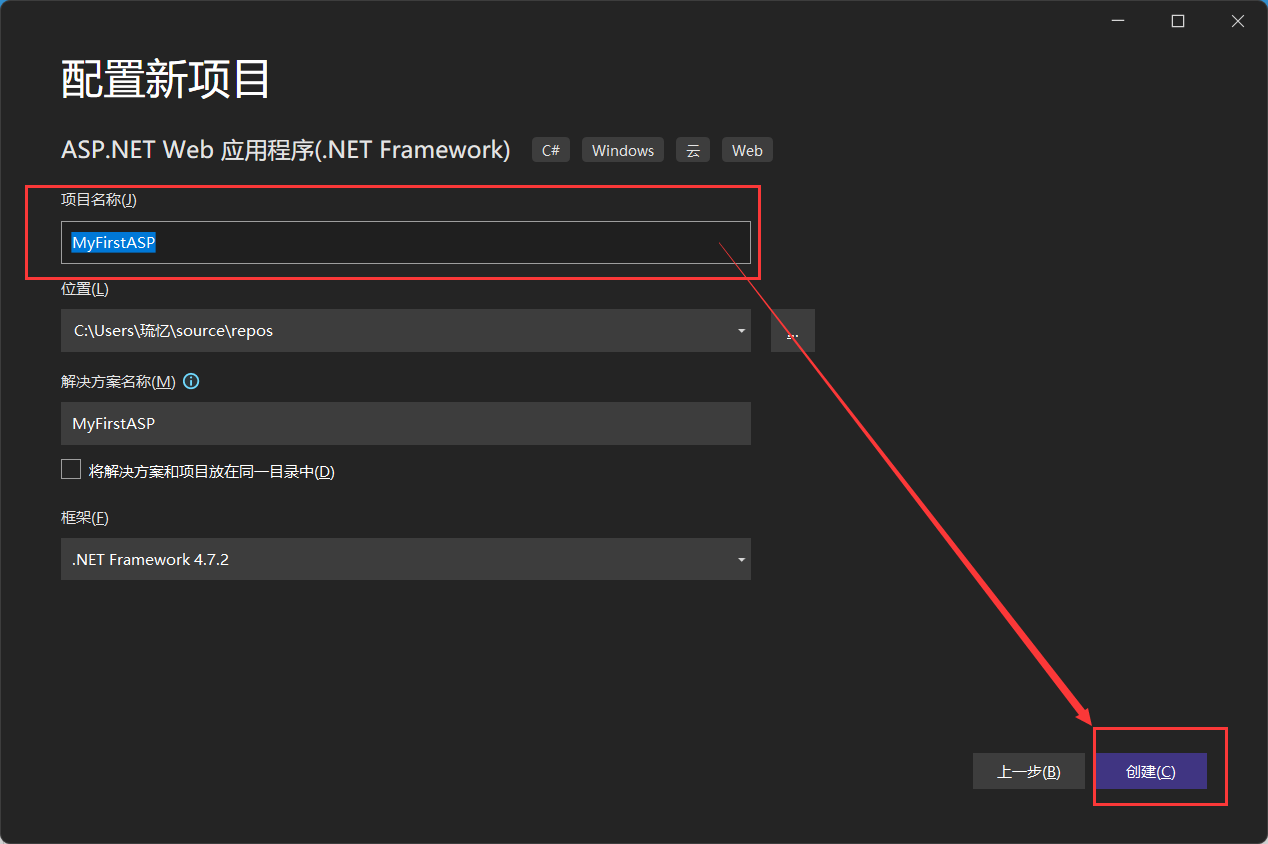
步骤三:如下图
输入项目名称,然后点击创建

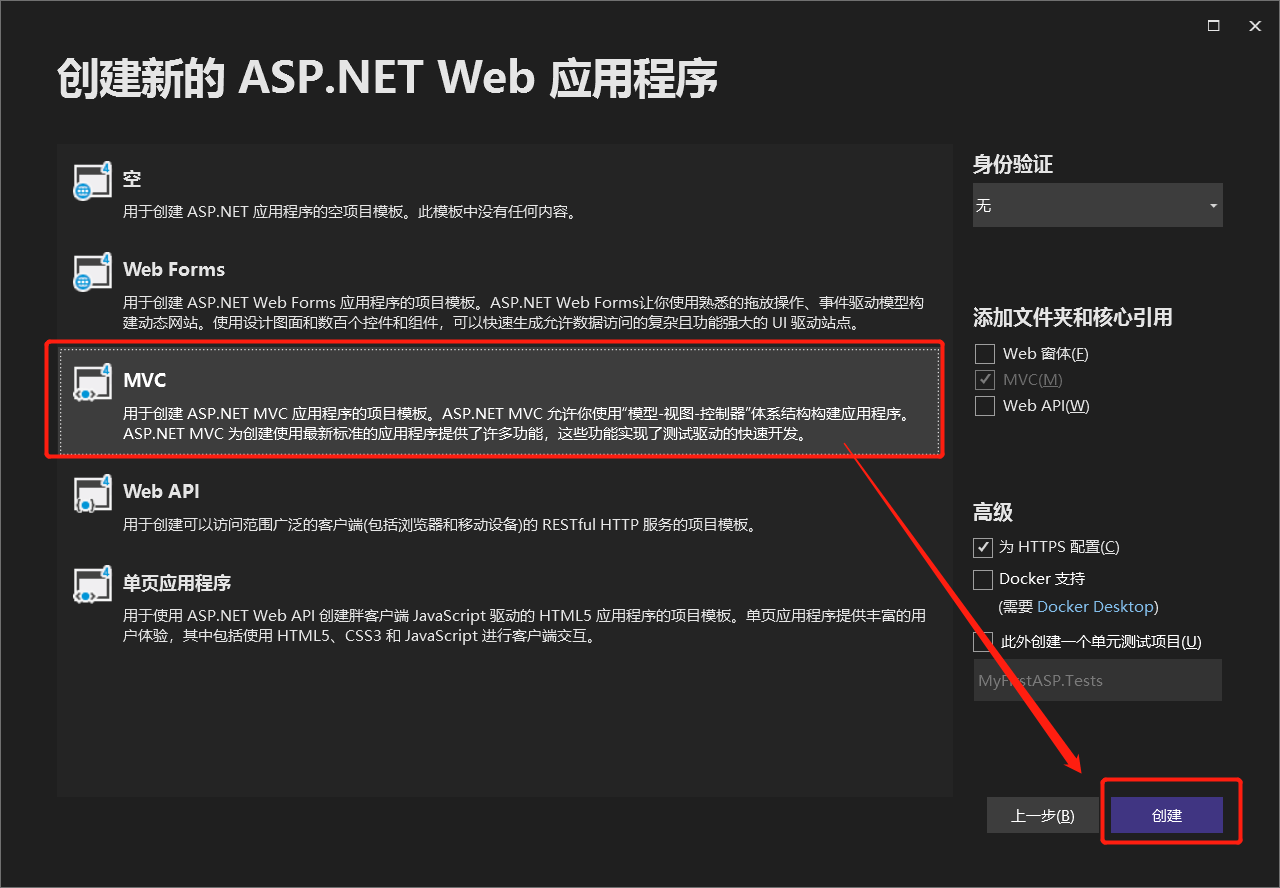
步骤四:如下图
选择ASP.NET MVC设计模式!!

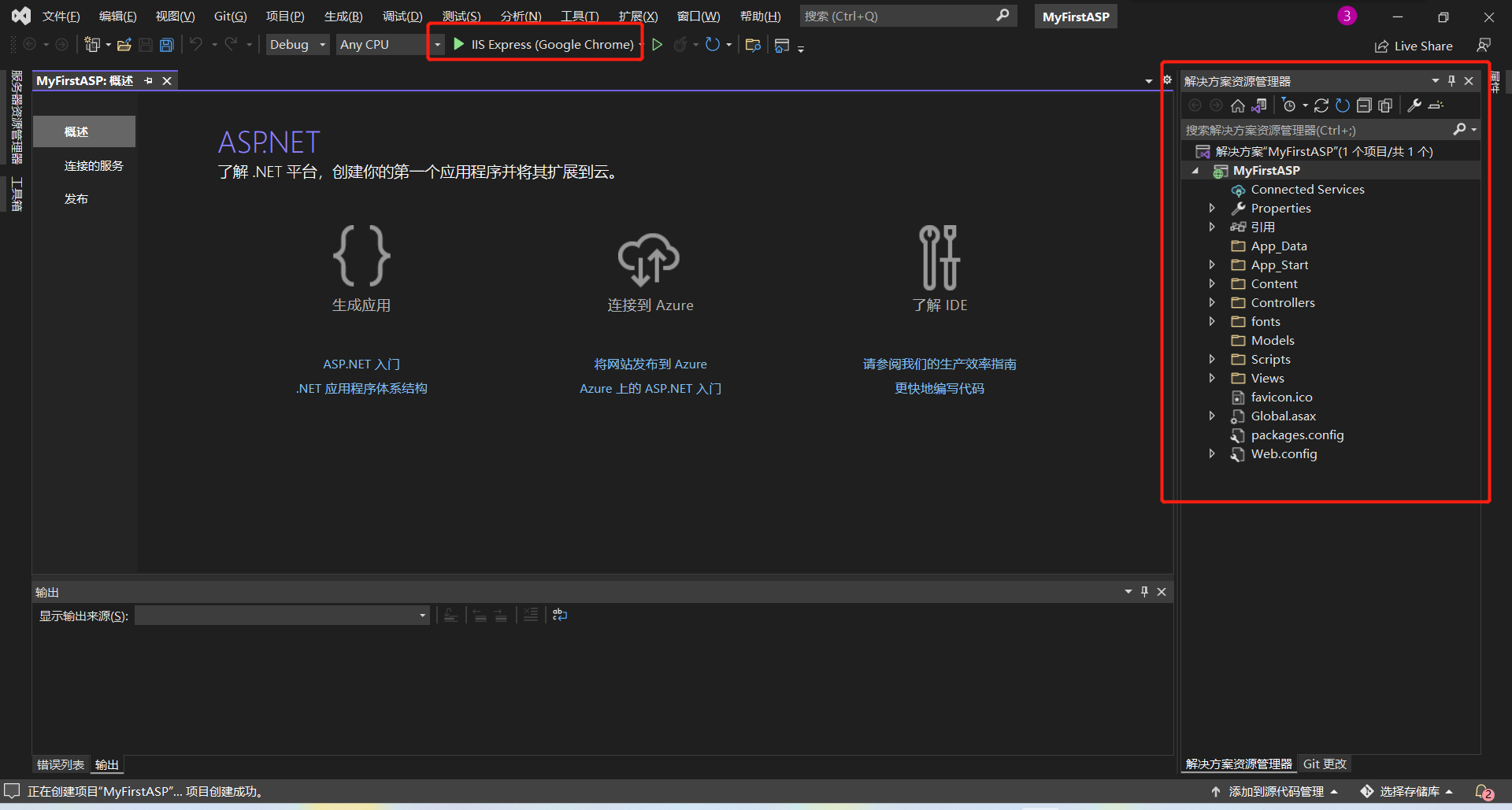
步骤五:如下图即表示创建成功

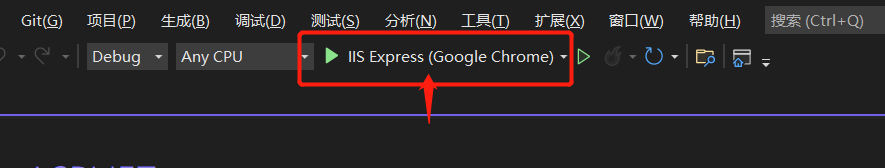
步骤六:如下图点击播放即可运行看到效果(如果不是这样,说明需要选择其他浏览器来运行)

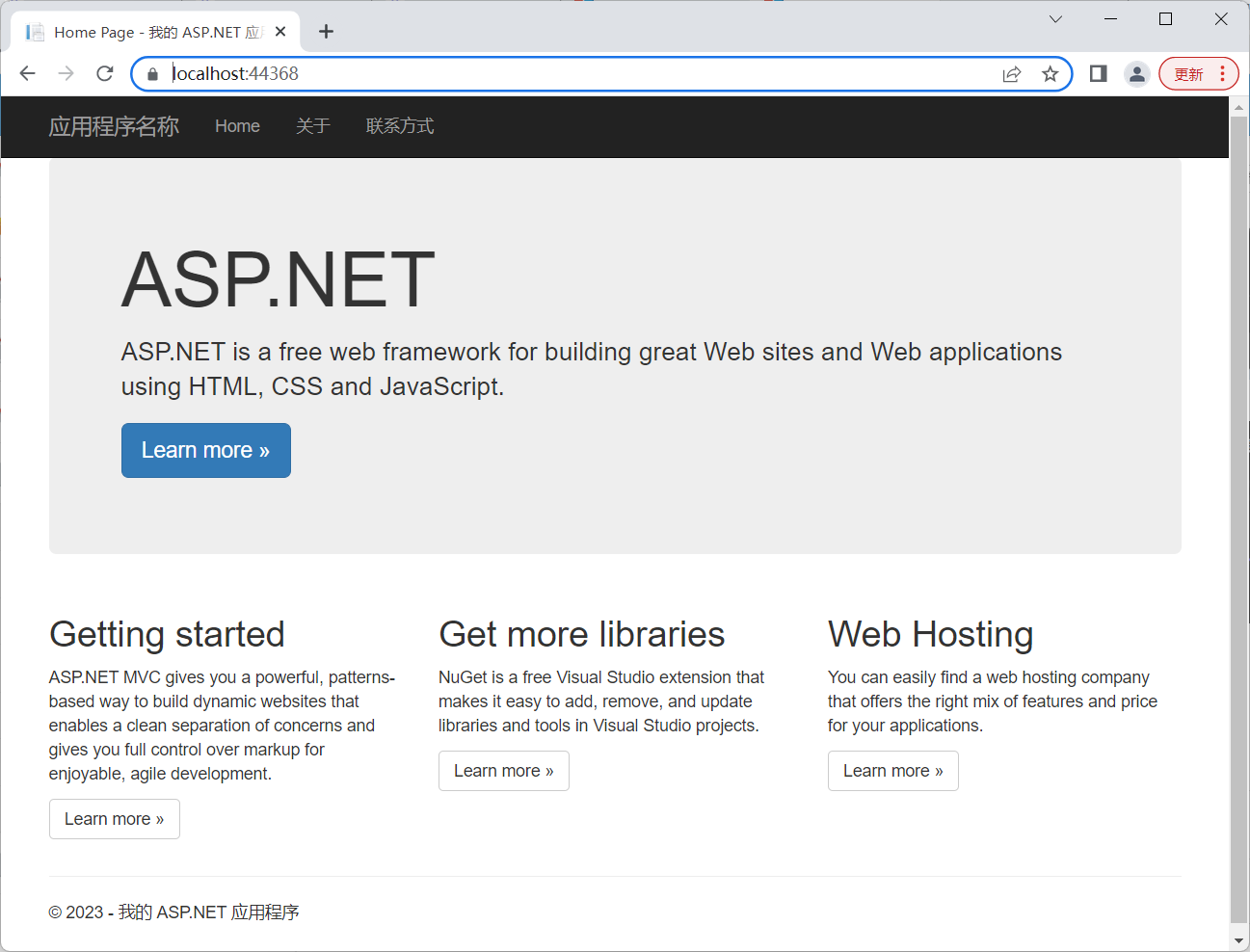
步骤七:表示运行成功

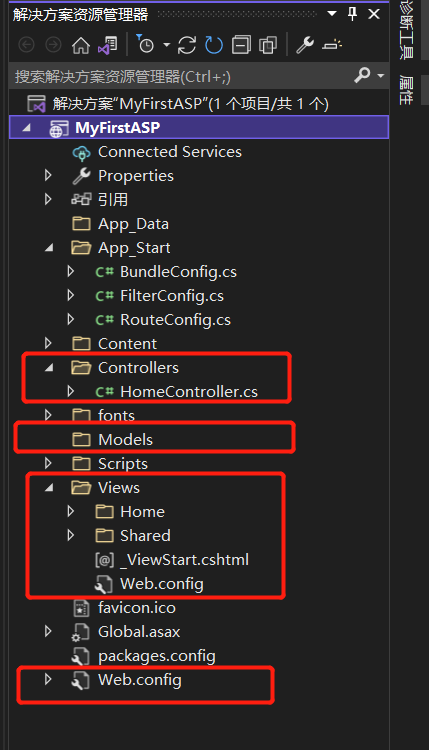
创建好的文件结构说明

项目文件结构说明:
目录 | 说明 |
App_Data | 数据的物理存储区,即本地化的数据库文件或数据文件。 |
App_Start | 包含多个静态配置类,执行应用程序的初始化任务 |
Content | 放置应用程序的静态内容,如CSS、可下载的文件及音乐文件等 |
Controller | 放置控制器文件。控制器文件是后缀名为.cs或.vb的类文件 |
Models | 放置数据模型对象的文件,如.cs、.vb、.edmx和.dbml等 |
Scripts | 放置JavaScript、jQuery文件,文件后缀名通常为.js |
Views | 放置视图文件,文件后缀名为.cshtml或.aspx |
Global.asax | 全局应用程序类文件 |
Web.config | 应用程序配置文件 |
作业:请自己尝试着按上面的步骤,创建第一个自己的ASP.NET Framework MVC项目!

毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~